
En este artículo comentaremos una serie de recomendaciones para mostrar imágenes y texto según el tamaño del dispositivo y facilitar los gestos táctiles y la visualización. Presentaremos ejemplos de sitios web que disponen de su propia aplicación móvil pero que también resuelven de forma excelente la visualización e interacción de su sitio web con el navegador.
Nos centraremos en tres ejes fundamentales: contenido, diseño y desarrollo. No se puede hacer una distinción clara entre un ámbito u otro, ya que están muy entrelazados, y en cualquier planteamiento intervienen los tres elementos, no se pueden separar, van de la mano.
1.- Modelos de navegación
Pasar una web pensada para una pantalla de escritorio a otra más reducida no es una tarea sencilla. Tenemos menos espacio para mostrar el contenido principal y todo lo que podamos ahorrar en la navegación mejorará el impacto visual de texto o imagen.
2.- Elementos según el dispositivo
En referencia al contenido, podemos realizar diferentes presentaciones o cambiar elementos según el dispositivo, igual que no es lo mismo una redacción de una noticia para radio o TV, o una pieza de un medio offline u online. Lo primero es conocer bien el propósito de nuestra comunicación, de este modo tendremos más claro lo que debemos discriminar o mejorar para nuestra adaptación.
Existen dos estrategias básicas: eliminar el contenido o mejorar el contenido presentándolo de forma distinta (cambiando el orden, sustituyéndolo por iconos, etc.).
3.- Imágenes panorámicas
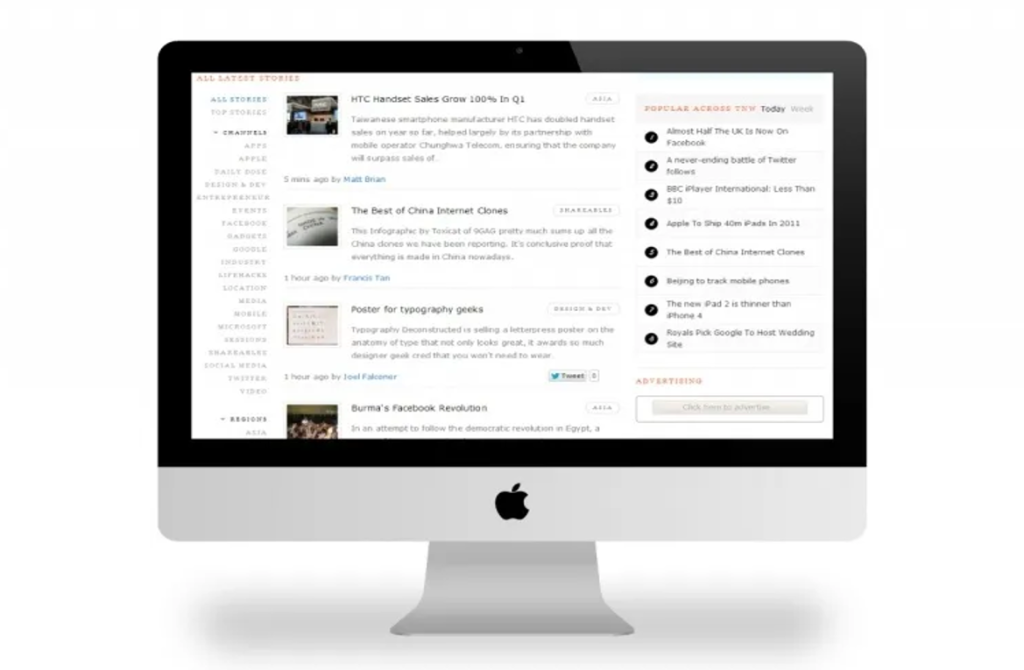
El formato de las imágenes debe ser lo más apaisado posible para combinar el uso de estas con el texto. Una de las principales características de la interacción móvil es el ritmo (scroll) vertical. Esto lo podemos constatar en The Next Web: hace unos años, a principios de 2011, el diseño estaba poco pensado para el consumo móvil -también es cierto que no existían tantos smartphones-, pero si nos fijamos en las imágenes observamos que el formato cuadrado no ocupa toda la pantalla del dispositivo y perdemos parte de la información visual.

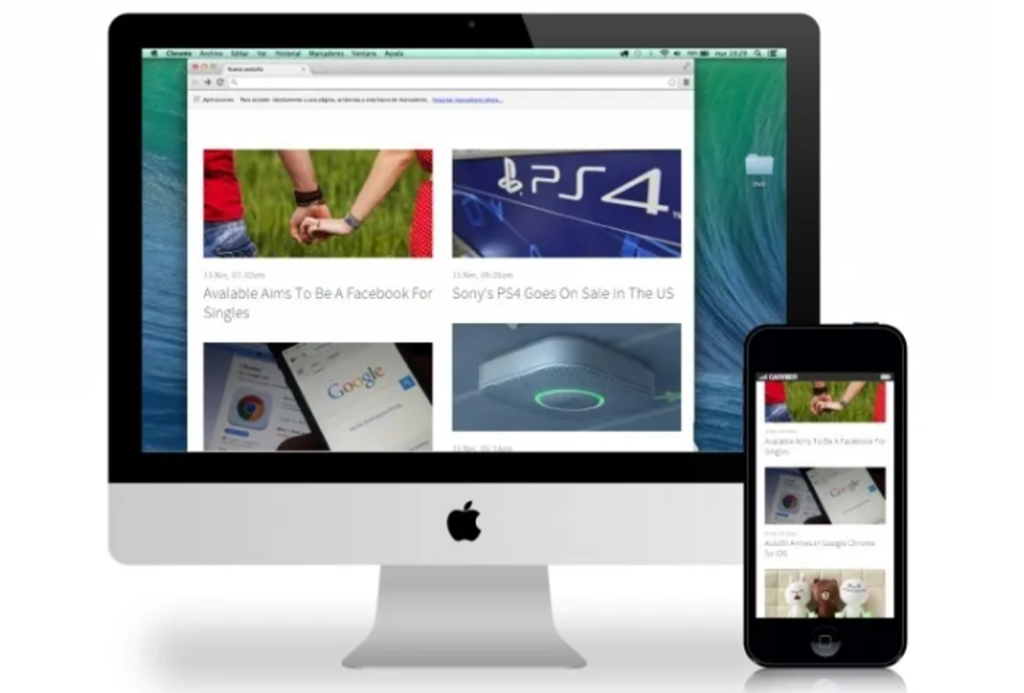
Por el contrario, en las versiones actuales optan por un formato más panorámico para adaptarse mejor a todos los dispositivos.

4.- Peso
Conectado con el formato de las imágenes nos topamos con la parte de desarrollo y encuadre. ¿Por qué utilizar una imagen cuyo tamaño y peso es excesivo para las características de la red móvil?
Esta técnica nos permite usar diferentes imágenes en el ámbito de la importancia de los contenidos, porque no solo basta con tener imágenes con menor peso.
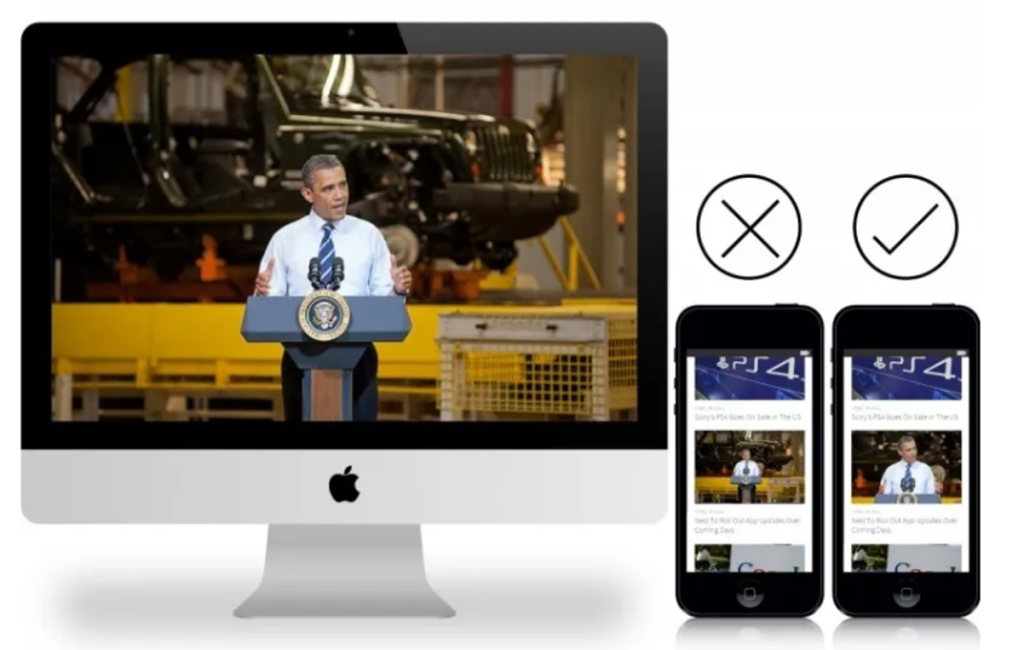
Vemos un claro ejemplo con la siguiente imagen del presidente Obama. La primera y la segunda imagen tienen el mismo encuadre, pero en un dispositivo de pantalla reducida tendría poco valor. Por eso podemos utilizar otra imagen que se adapte más a nuestras intenciones comunicativas.

5.- Iconos
Los iconos simbolizan información o funcionalidad mediante una representación gráfica. Según el tamaño de la pantalla van adquiriendo mayor importancia porque no se pueden representar o ayudar con texto (en el caso que usemos toolptips). Además debemos mostrar una serie de convenciones para que el usuario lo entienda a la primera (lápiz-editar, floppy-guardar, etc.). Los paneles de gestión, sistemas operativos y aplicaciones móviles han ayudado mucho al respecto.
6.- Touch
En el desarrollo no debemos olvidar los gestos dentro de una pantalla táctil. Al presentar un contenido donde predomine el texto e imagen, probablemente lo más común con lo que nos encontremos, será un slider. Una pequeña ayuda explicando cómo funciona el scroll horizontal servirá para nuestro cometido.
Existen una infinidad de librerías que nos ayudan con esto, y cada vez encontraremos más. Algunas de las más conocidas son jQuery Mobile, Hammer.js, jqMobi, Zepto.
Otra opción es utilizar los scripts para detectar el navegador del dispositivo. Los tenemos en diferentes lenguajes para poder incluirlo en nuestro proyecto.
Este proceso de adaptación de dispositivos de sobremesa a dispositivos móviles genera muchos cambios y los gestos se van introduciendo poco a poco. Las aplicaciones móviles son las que más provecho le están sacando a los gestos de la mano, pero no nos extrañará ver cómo los navegadores y websites van incorporando también estos movimientos, muy similares a los que podemos encontrar en un trackpad.
Fuente: ondho