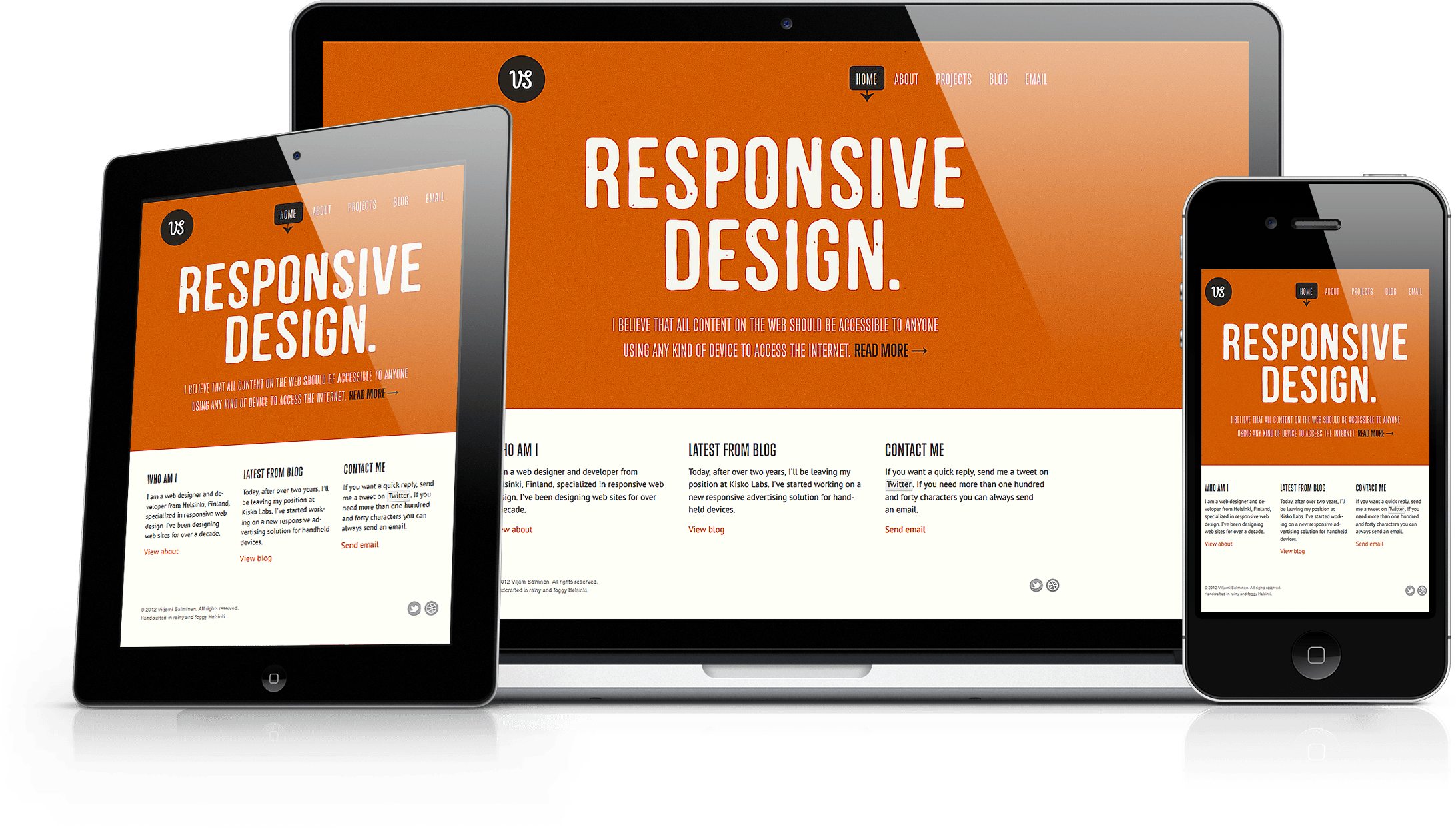
1: El responsive web design indica que se debe dejar de usar los pixeles como medida para ajustar el contenido de la web y, en su lugar, empezar a usar el porcentaje de ancho y alto de la pantalla en la que se está mostrando el contenido. Por lo tanto, cuando estemos definiendo el espacio en el que se va a ver una imagen, debemos usar porcentajes de altura y ancho para representarla.
2: Se debe establecer “breakpoints” que ayuda al momento de aplicar responsive web design, ya que representan los puntos donde se debe mostrar el contenido de una manera determinada a otra. Por ejemplo, se puede tener un breakpoint en 500 pixeles de ancho: con esto el contenido se mostrara de una manera específica para ventanas de navegador por debajo de 500 pixeles y de otra manera cuando las ventanas tengan más de 500 pixeles de ancho. Se puede ser tan específico como se quiera con los breakpoints, haciendo pequeños o grandes cambios para mostrar la web en los distintos dispositivos. Al tener varios breakpoints y utilizarlos adecuadamente también se da soporte de visualización en distintos dispositivos con distintas medidas de pantalla, cosa que resultara en una buena experiencia visual para los usuarios que accedan a la página web.
3: También existe la posibilidad de utilizar marcos de trabajo CSS ya existentes. Por ejemplo, Bootstrap es muy popular ya que al trabajar con él se tiene frameworks HTML, CSS y JS para desarrollar páginas web con responsive web design. Bootstrap aligera la carga y permite trabajar tranquilamente sabiendo que nuestro contenido se verá bien independientemente del tamaño de la pantalla del dispositivo que acceda a nuestra página o sitio.
4: Si te interesa más la parte del diseño hay herramientas como WebFlow, un constructor que permite hacer páginas con responsive web design de una manera fácil y rápida.
Para estar bien posicionado en los buscadores hay que tomar en cuenta que Google empezará a penalizar a aquellos sitios que no estén optimizados para ser vistos en dispositivos móviles.
En Global Host nos adaptamos a las nuevas tendencias tecnológicas y creamos páginas web usando el concepto de responsive design, pensando en el crecimiento de su empresa, todo acorde a sus necesidades y con las más recientes tecnologías. Nuestros diseños harán que su negocio tenga la mejor presencia en la web. Puede solicitar su presupuesto en http://www.globalhost.com.ve/paginas-web.php
FUENTE: caracaseo.com